※참고
- 책 : Two Scoops of Django 3장 ~ 4장(p.21~), 8장(p.88)
- 책 : Django로 배우는 쉽고 빠른 웹 개발 (p.95) [개정판]
- Django MTV 패턴
- Django MTV 패턴2
- MTV 개발 방식, 장단점
- MVC 패턴이란?
- URL conf와 View
- Front/Back End 영상
- url vs path
- URLconf란?
1. 큰 그림을 그려봅시다!
- MTV 패턴이란?
- 어떻게 장고 프로젝트를 구성할 것인가?
- 장고 앱 디자인의 기본
2. MTV 패턴이란?
Model, Template, View 3가지로 영역을 나눠 독립적으로 프로그램을 개발하는 방식입니다. 무슨 소리인지 모르겠으니까, 재미 있는 영상 하나 보고 갈게요 :)
영상에서 본 것 처럼 Back-end에서도 역할이 나뉘어져 있습니다. 카메라, 디렉터, 배우, 시나리오 작가, 디자이너 등등. 각자의 일을 하는데 공간이 잘 나뉘어져 있지 않다면 이렇게 작은 방 안에서 360도로 돌아가는 영상을 실수 없이 찍기 어려울 거에요.
(영상 마지막에 환호하는 거 들으셨죠? ㅎㅎ) 배우의 분장, 환복은 분장실에서, 촬영은 스튜디오, 지시는 바깥에서 이루어져야 서로 방해받지 않고 일할 수 있습니다.
MTV 패턴 역시 ‘model, template, view’가 각자의 영역이 있어서 서로에게 방해받지 않고 독립적으로 일할 수 있습니다.
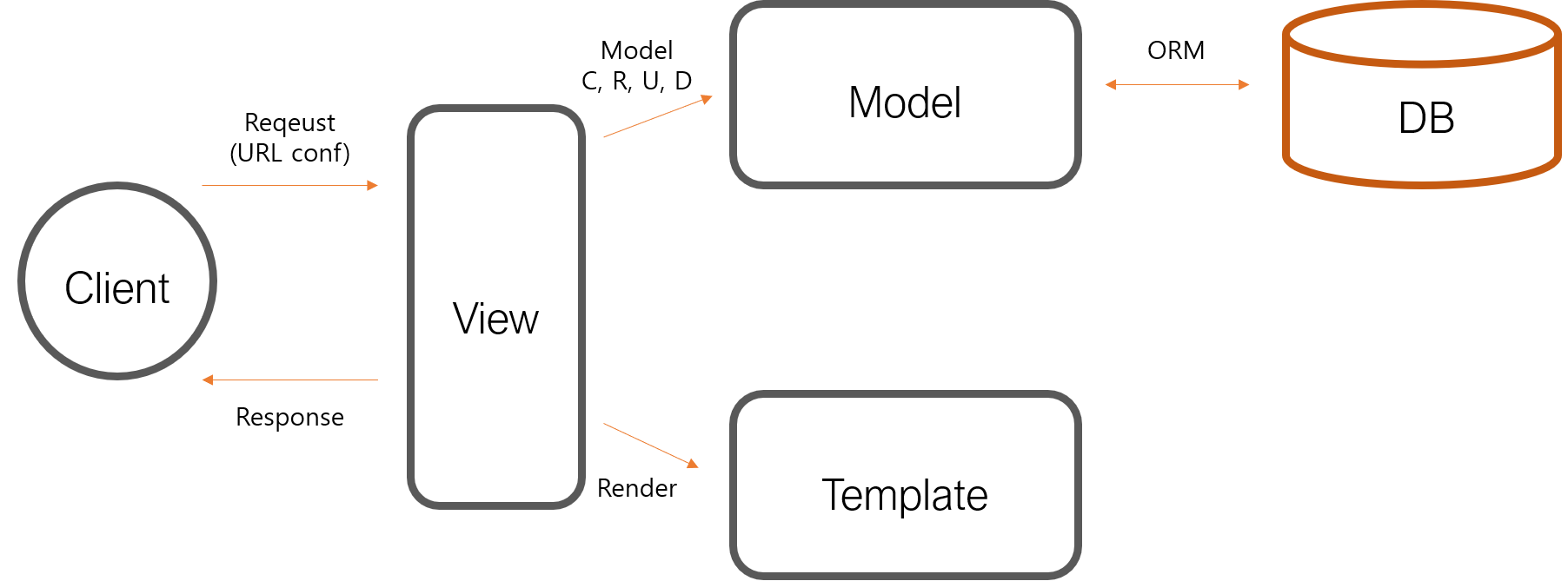
3. MTV 은 이렇게 생겼어요

※출처 : Django로 배우는 쉽고 빠른 웹 개발
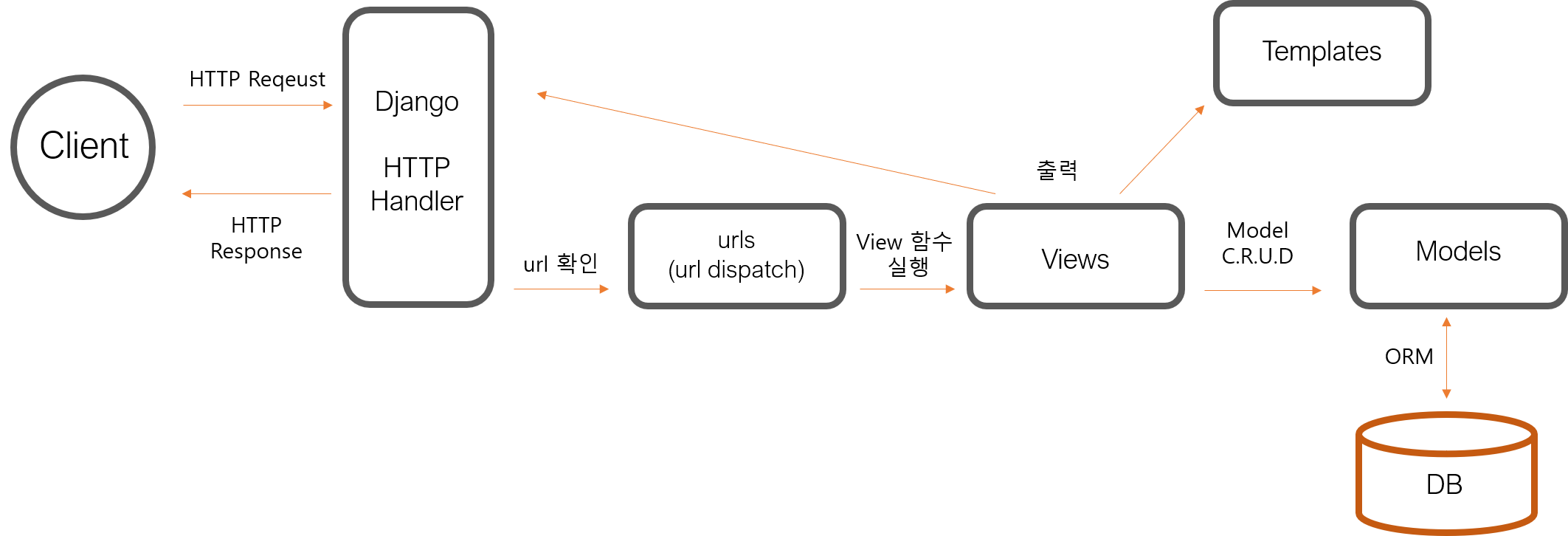
이름이 좀 다를 뿐, 기본적으로 MVC 패턴과 비슷합니다. 좀 더 구체적인 구성은 아래와 같습니다.

※이미지 참고/출처 : [url에 View 연결하기](https://blog.hannal.com/2014/11/start_with_django_webframework_05/)
복잡해보이지만 하나씩 살펴볼게요.
< urls >
사용자로부터 request를 받으면 urls.py에서 URL conf를 통해 뷰로 라우팅합니다.
참고로 django 2.0 버전부터는 ‘path’함수가 추가되어서 url 대신 path를 사용할 수 있습니다.
urls.py
urlpatterns = [
path('', views.request_index, name="home"),
#url(r'^$', views.request_index, name="home"),
]
URLconf가 어떻게 동작하는지 알고 싶다면, 이 부분을 참고해주세요.
- settings.py에 최상위 url이 지정되어 있다 :
ROOT_URLCONF = 'mysite.urls' - 특정 url과 뷰를 매핑한다.
- Django서버로 Http 요청이 들어오면, URLConf에서 매핑된 url주소 List를 순회하며 검색한다.
- 매칭되는 URL을 찾은 경우, 그 URL과 함께 매핑된 View 함수를 실행하여 요청에 응답한다.
- 매칭되는 URL을 찾지못했을 경우, 404 Page Not Found라는 결과를 돌려준다.
< View >
요청에 따라 사용자에게 어떤 데이터와 템플릿으로 응답할지 정합니다. urls.py에서 url에 따라 특정 view를 보여줄 수 있습니다.
views.py
def request_index(request) :
posts = Posts.objects.all()
return render(request, "AppName/index.html", {'posts':posts})
< Model >
데이터베이스(DB)와 연결되어 있습니다. ORM로 데이터 베이스를 생성(Create), 읽기(Read), 갱신(Update), 삭제(Delete) 할 수 있습니다. models.py 에는 어떤 항목들로 데이터를 구성할 건지 정할 수 있어요.
Two Scoops 에서는 모델을 구성할 때는 신중하게 하고, 앱 하나에 모델이 스무 개 이상된다면 앱이 너무 많은 일을 하고 있는 뜻이므로 크기가 작은 앱으로 분리해야 한다고 합니다. 각 앱이 가진 모델의 수가 다섯 개를 넘지 않아야 합니다.
models.py
class Posts(models.Model) :
#작성자
author = models.ForeignKey('auth.User', on_delete=models.CASCADE)
#제목
title = models.CharField(max_length=20)
#생성일, 발행일
created_date = models.DateTimeField(
default=timezone.now)
published_date = models.DateTimeField(
blank=True, null=True)
< Template >
사용자와 서비스가 만나는 접점(인터페이스)입니다. Django의 MTV 패턴 덕분에 프론트엔드 개발자는 Template에서 자신의 영역을 갖고 개발할 수 있습니다.
4. MTV 패턴에 따라 코딩하려면 어떻게 해야할까?
일반적인 순서 :
프로젝트 뼈대 만들기 -> Model 생성 -> Views -> urls(view와 url을 매핑) -> Template
우리는 오늘 만나기 전에 실습 환경 준비하기에서 뼈대를 만들었습니다. 다음주부터는 Model, View, Template을 공부하면서 MTV 패턴에서 맛만 봤던 MTV를 더 자세하게 알 수 있을 거에요!
5. Django 프로젝트는 3단 아이스크림 (Two Scoop 2장 참고)
실습 환경을 준비할 때 아래와 같은 코드를 실행했을텐데요.
> django-admin.py startproject mysite
> cd mysite
> django-admin.py startapp my_app
Two Scoops of Django에서 선호하는 구성은 이렇게 3단으로 구성되어 있습니다.
저장소 루트
프로젝트 루트
설정 루트
우리는 저장소 루트에서 프로젝트를 생성했기 때문에 저장소 루트에 프로젝트 폴더도 함께 있을 거에요.

6. Django 앱 디자인 : Django 프로젝트는 일종의 냉장고! (Two Scoop 3장)
6-1. 기본 개념
- Django 프로젝트 : Django 웹 프레임워크를 기반으로 한 웹 앱
- Django 앱 : 프로젝트 안의 존재하는 각각의 기능을 표현하기 위해 만들어진 작은 라이브러리들. Django 프로젝트는 다수의 Django 앱으로 구성되어 있다.
- INSTALLED_APPS : 프로젝트에 사용하기 위한 앱들을 여기에 추가한다.
- 서드 파티 패키지 : django 개발자가 아닌 제 3자가 만든 장고 앱들. 우리가 만든 앱도 어떻게 보면 서드 파티 패키지라고 할 수 있습니다.
6-2. 앱 디자인의 황금률
더글라스 맥얼로이의 유닉스 철학에 따라,
좋은 장고 앱을 개발하는 것은
'한 번에 한 가지 일을 하고, 그 한 가지 일을
매우 충실히 하는 프로그램을 짜는 것이다.'
- shop 앱 : 아이스크림 판매
- flavors 앱 : 상점의 모든 아이스크림 종류 기록, 그 목록을 보여주는 앱
- events 앱 : 상점의 행사 내용을 보여주는 앱
등등..
위에서 말했듯이, 한 앱에 모델의 개수가 5개 이상이면 앱을 잘게 분리하여 앱들을 작게 유지합니다. 또한, 하나의 앱을 확장하여 거대하게 키우기보다는, 새로운 앱을 하나 더 생성하는 게 낫습니다.